スクールに多額のお金を支払う前に、僕の記事で学習してみて!!
この記事でやること
- HTMLでページを作成する体験をする
- お店レビューページを作成する
1. お店レビューページを作成する準備をしよう
ここでは、「簡易的なTwitterアプリ」を参考に「お店レビューページ」を作成します。
似たようなページをいくつか作成する経験をすることで理解が深まります。
まだ、「簡易的なTwitterアプリ」を学習していない方は、先に学びましょう。
以下の記事で学べます!!!
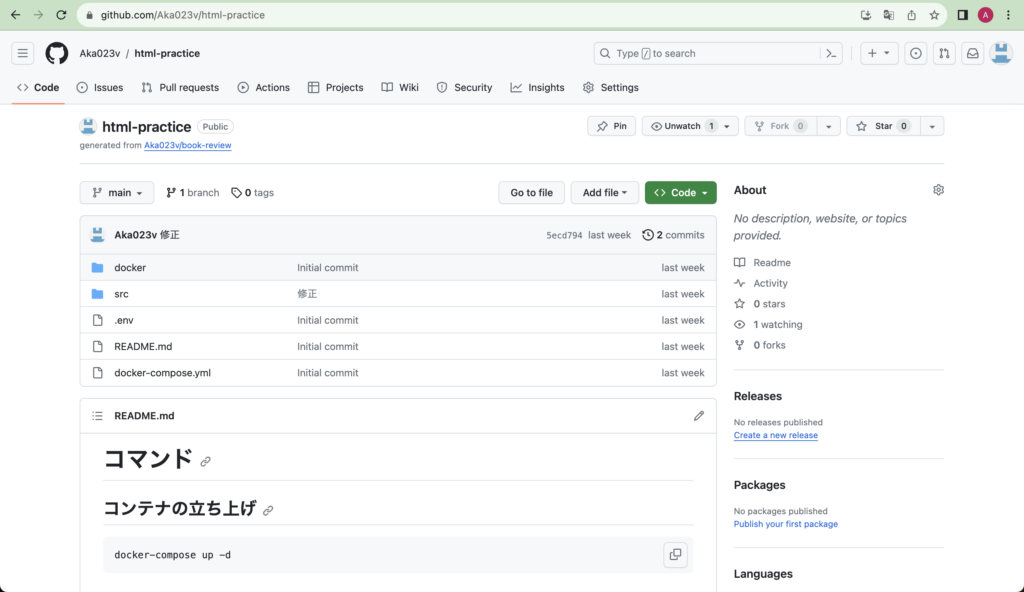
1. GitHubを開きます。
以下のURLからサイトを開きます。
「https://github.com/Aka023v/html-practice」

2. 「Codespaces」を使い、環境構築をします。
※ 環境構築方法がわからない方は、以下URLの記事を参考にしましょう!
https://akeoblog.com/gitgithubcodespaces/2. お店レビューページを作成しよう
1. 現在の状況を把握しよう
環境構築は「1. お店レビューページを作成する準備をしよう」ですでにやりましたよね。
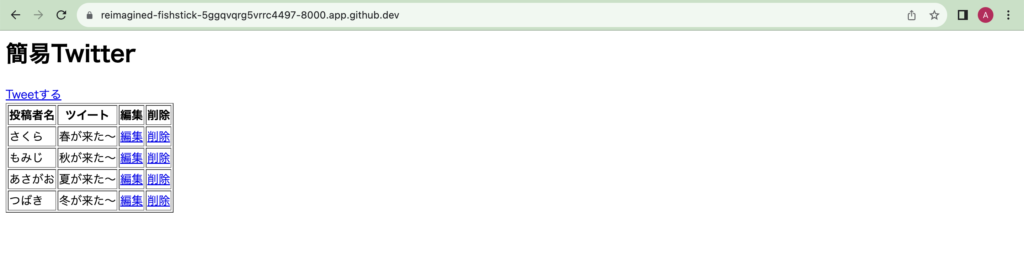
環境構築をしてみると、リポジトリ内に「index.php」ファイルがあります。
これは、「簡易的なTwitterアプリ」の「投稿一覧ページ」です。
index.php

このページを「お店レビュー一覧ページ」に修正します。
2. index.phpを「お店レビュー一覧ページ」に修正しよう
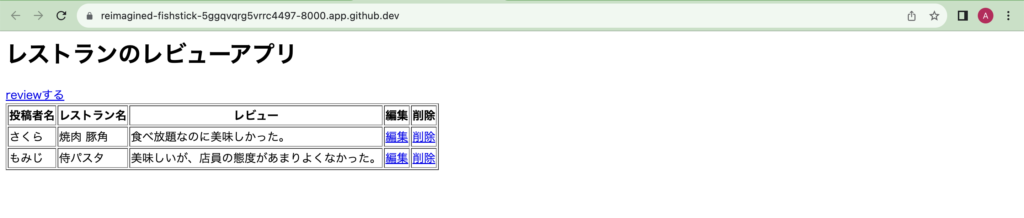
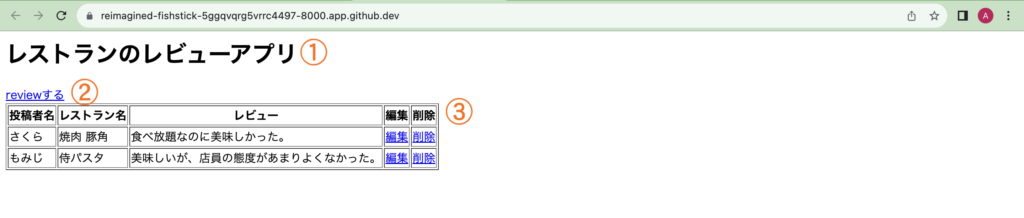
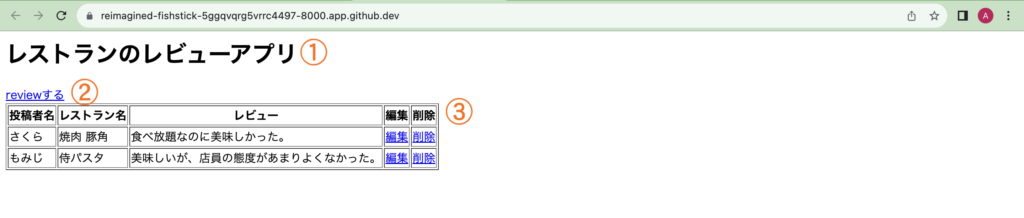
以下の画像と同じになるようにコードを修正しましょう!

3. ヒントを確認しよう
「お店レビュー一覧ページ」に修正する仕方がわからない方はこちらでヒントをみよう。

上記画像の①をまず変更してみよう!
Mac(Command + f)、Win(Ctrl + f)で検索バーを使い「簡易Twitter」の位置を探そう。
「簡易Twitter」を「レストランレビューアプリ」に変更すればOKです!
②を変更してみよう!
①と同じ要領で検索バーを使い「Tweetする」の位置を探そう。
「Tweetする」を「reviewする」に変更すればOKです!
③を変更してみよう!
ここは少し難しいです!!!
まず、「投稿者名」「ツイート」とある箇所を修正します。
次に、「投稿内容」を修正します。
最後に、残りの「投稿内容」も修正しましょう!

4. お店レビュー一覧ページの回答
回答を確認しましょう!
できなかった方は、以下のコードを真似して修正してみましょう。
<body>
<div>
<h1>レストランのレビューアプリ</h1>
<a href="./create.php">reviewする</a><br>
<table border="1">
<tr>
<th>投稿者名</th>
<th>レストラン名</th>
<th>レビュー</th>
<th>編集</th>
<th>削除</th>
</tr>
<tr>
<td>さくら</td>
<td>焼肉 豚角</td>
<td>食べ放題なのに美味しかった。</td>
<td><a href="./edit.php">編集</a></td>
<td><a href="./delete.php">削除</a></td>
</tr>
<tr>
<td>もみじ</td>
<td>侍パスタ</td>
<td>美味しいが、店員の態度があまりよくなかった。</td>
<td><a href="./edit.php">編集</a></td>
<td><a href="./delete.php">削除</a></td>
</tr>
</table>
</div>
</body>3. create.phpを「お店レビュー作成ページ」に修正しよう
1. 現在の状況を把握しよう
環境構築をしてみると、リポジトリ内に「create.php」ファイルがあります。
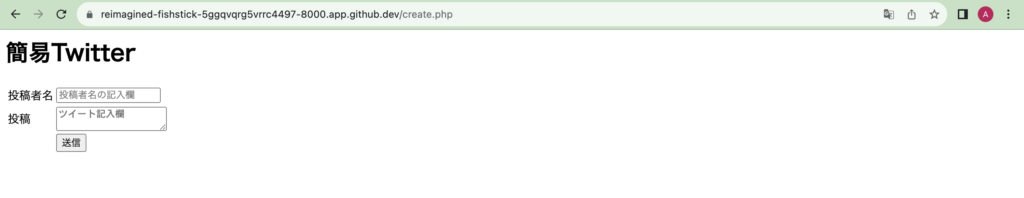
これは、「簡易的なTwitterアプリ」の「新規投稿ページ」です。
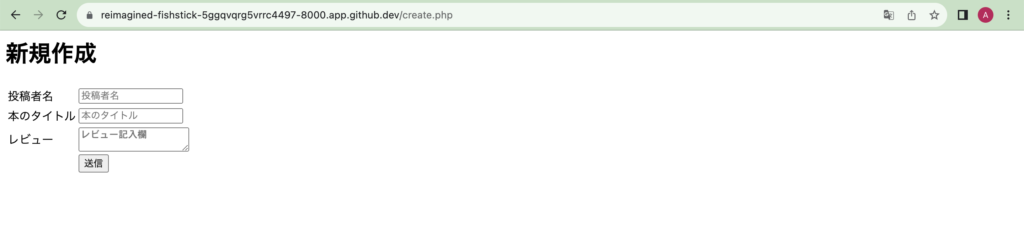
create.php

このページを「お店レビュー作成ページ」に修正します。
2. index.phpを「お店レビュー作成ページ」に修正しよう
以下の画像と同じになるようにコードを修正しましょう!

3. お店レビュー作成ページの回答
回答を確認しましょう!
できなかった方は、以下のコードを真似して修正してみましょう。
<body>
<h1>新規作成</h1>
<form method="post" action="./store.php">
<table>
<tr>
<td>投稿者名</td>
<td><input name="poster" placeholder="投稿者名" required></td>
</tr>
<tr>
<td>本のタイトル</td>
<td><input name="book_name" placeholder="本のタイトル" required></td>
</tr>
<tr>
<td>レビュー</td>
<td><textarea name="review" placeholder="レビュー記入欄" required></textarea></td>
</tr>
<tr>
<td ></td>
<td><button>送信</button></td>
</tr>
</table>
</form>
</body>