あけお
https://akeoblog.com/aboutphpapppractice/
スクールに多額のお金を支払う前に、僕の記事で学習してみて!!
目次
この記事でやること
- HTMLでページを作成する体験をする
- 読書感想ページを作成する
1. 読書感想ページを作成する準備をしよう
ここでは、「簡易的なTwitterアプリ」を参考に「読書感想ページ」を作成します。
似たようなページをいくつか作成する経験をすることで理解が深まります。
まだ、「簡易的なTwitterアプリ」を学習していない方は、先に学びましょう。
以下の記事で学べます!!!
また、「お店レビューページ」を学習していない方は、そちらも先に学びましょう。
以下の記事で学べます!!!
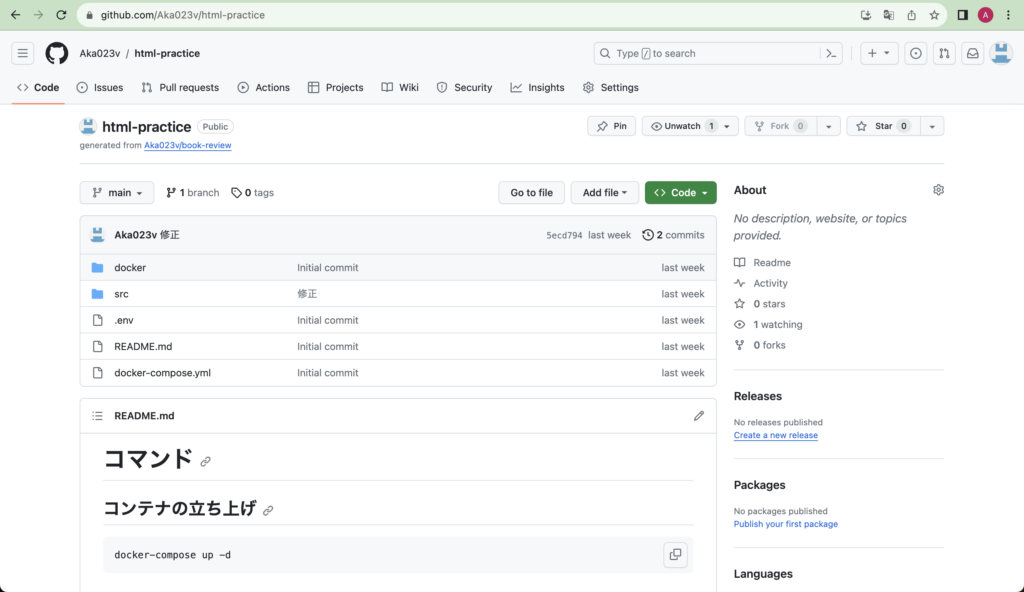
1. GitHubを開きます。
以下のURLからサイトを開きます。
「https://github.com/Aka023v/html-practice」

2. 「Codespaces」を使い、環境構築をします。
※ 環境構築方法がわからない方は、以下URLの記事を参考にしましょう!
https://akeoblog.com/gitgithubcodespaces/2. 読書感想ページを作成しよう
1. 現在の状況を把握しよう
環境構築を「1. 読書感想ページを作成する準備をしよう」でしたかと思います。
環境構築をしてみると、リポジトリ内に「index.php」があります。
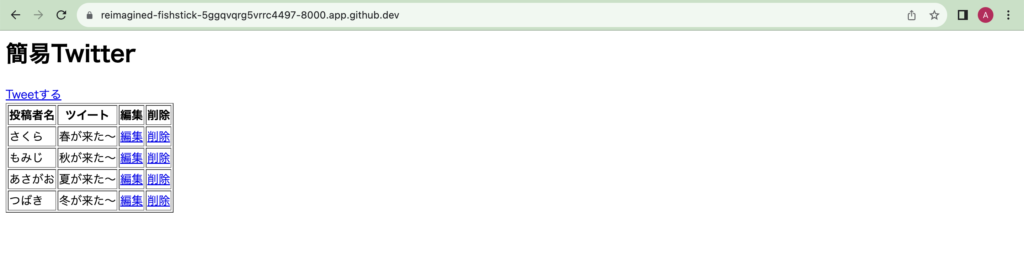
これは、「簡易的なTwitterアプリ」の「投稿一覧ページ」です。
index.php

今から、このページを「読書感想一覧ページ」にします。
2. index.phpを「読書感想一覧ページ」に修正しよう
以下の画像と同じになるようにコードを修正しましょう!

3. 読書感想一覧ページの回答
回答を確認しましょう!
できなかった方は、以下のコードを真似して修正してみましょう。
<body>
<div>
<h1>本のレビューアプリ</h1>
<a href="./create.php">reviewする</a><br>
<table border="1">
<tr>
<th>投稿者名</th>
<th>本のタイトル</th>
<th>レビュー</th>
<th>編集</th>
<th>削除</th>
</tr>
<tr>
<td>さくら</td>
<td>ポケモン</td>
<td>キャラが可愛く、大人から子供まで楽しめると思います。</td>
<td><a href="./edit.php">編集</a></td>
<td><a href="./delete.php">削除</a></td>
</tr>
<tr>
<td>もみじ</td>
<td>桃太郎</td>
<td>幼稚園の子供に読み聞かせるのにいい本でした。</td>
<td><a href="./edit.php">編集</a></td>
<td><a href="./delete.php">削除</a></td>
</tr>
</table>
</div>
</body>2. 読書感想作成ページを作ろう
1. 現在の状況を把握しよう
環境構築をしてみると、リポジトリ内に「create.php」があります。
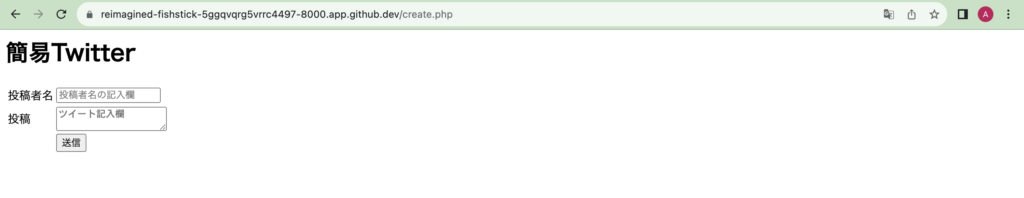
これは、「簡易的なTwitterアプリ」の「新規投稿ページ」です。
create.php

今から、このページを「読書感想作成ページ」にします。
2. create.phpを「読書感想作成ページ」に修正しよう
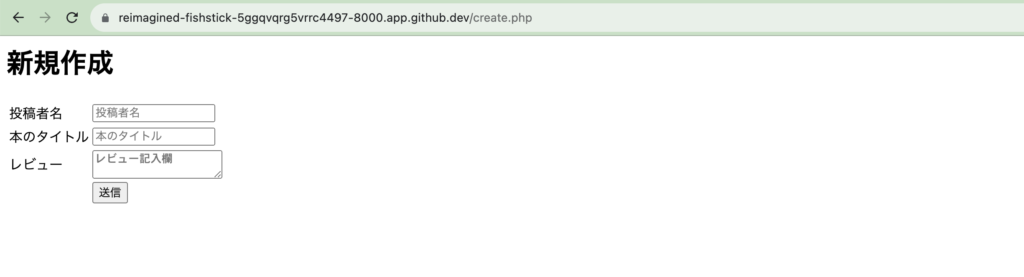
以下の画像と同じになるようにコードを修正しましょう!

3. 読書感想作成ページの回答
回答を確認しましょう!
できなかった方は、以下のコードを真似して修正してみましょう。
<body>
<h1>新規作成</h1>
<form method="post" action="./store.php">
<table>
<tr>
<td>投稿者名</td>
<td><input name="poster" placeholder="投稿者名" required></td>
</tr>
<tr>
<td>本のタイトル</td>
<td><input name="book_name" placeholder="本のタイトル" required></td>
</tr>
<tr>
<td>レビュー</td>
<td><textarea name="review" placeholder="レビュー記入欄" required></textarea></td>
</tr>
<tr>
<td ></td>
<td><button>送信</button></td>
</tr>
</table>
</form>
</body>